CSS Position
The CSS position property specifies how an element is positioned in dom.
There are five different position values:
- static
- relative
- absolute
- sticky
- fixed
Elements are then positioned using the top, bottom, left, z-index and right properties.
Position: static
This is the default position property for all elements, menas that element is positioned with normal document flow. Static positoned elements are not affected by top, bottom, left, z-index and right properties.
Position: relative
The element is positioned relative to its normal position and it will look the same as static if the its offset is not set based on the values of top, bottom, left and right.
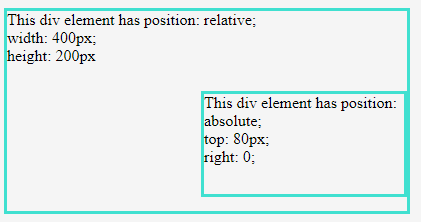
Position: absolute
The element is removed from normal document flow and positioned relative to its closest positioned ancestor, if any; otherwise it uses the document body.
static. Usually we use relative in its parent element to create a positioned element.
Absolute position demo
Position: fixed
The element is positioned relative to the viewport, which menas it always stays in the same place evene if the page is scrolled. Like the absolute position, the element is also removed from the nrmal document flow, and no space is created for the element in the page layout.
Position: sticky
The element is positioned based on the user’s scroll position.
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until the given offset position is met in the viewport, then it sticks in place just like fixed position.